Con quali tecnologie si crea un blog nel 2020?

Creare un blog ha ancora senso
Introduzione
Ormai i blog sono uno strumento che esiste da circa 20 anni, ma quali sono le tecnologie più adatte per creare un blog? In questo articolo vediamo assieme gli strumenti e le piattaforme che in questo ventennio si sono susseguite e scopriamo quali sono i metodi più diffusi per realizzare un blog moderno.
Panoramica sui metodi per creare un blog
Le piattaforme CMS
Worpress

Figura 1: Screenshot della dashboard Wordpress
La piattaforma Wordpress è lo strumento più iconico per la creazione di blog e di siti web. Purtroppo l’estrema facilità di utilizzo ha comportato una adozione di Wordpress anche in ambienti e situazioni dove non era il sowftware più adatto e ciò ha spinto ulteriormente l’idea che con Wordpress si possa sviluppare con successo ogni genere di sito senza problemi.
Dati alla mano non è sempre così: per quanto si tratti un sistema ottimo, come ogni strumento non è adatto ad ogni cosa e quindi in molte occasioni ho notato che sono stati più i problemi creati che non quelli risolti. Il CMS universale non esiste, Wordpress è perfetto per creare blog o piccoli siti web senza molte pretese. Ecco che quindi con costi di sviluppo estremamente contenuti si ottengono risultati eccellenti.
Drupal

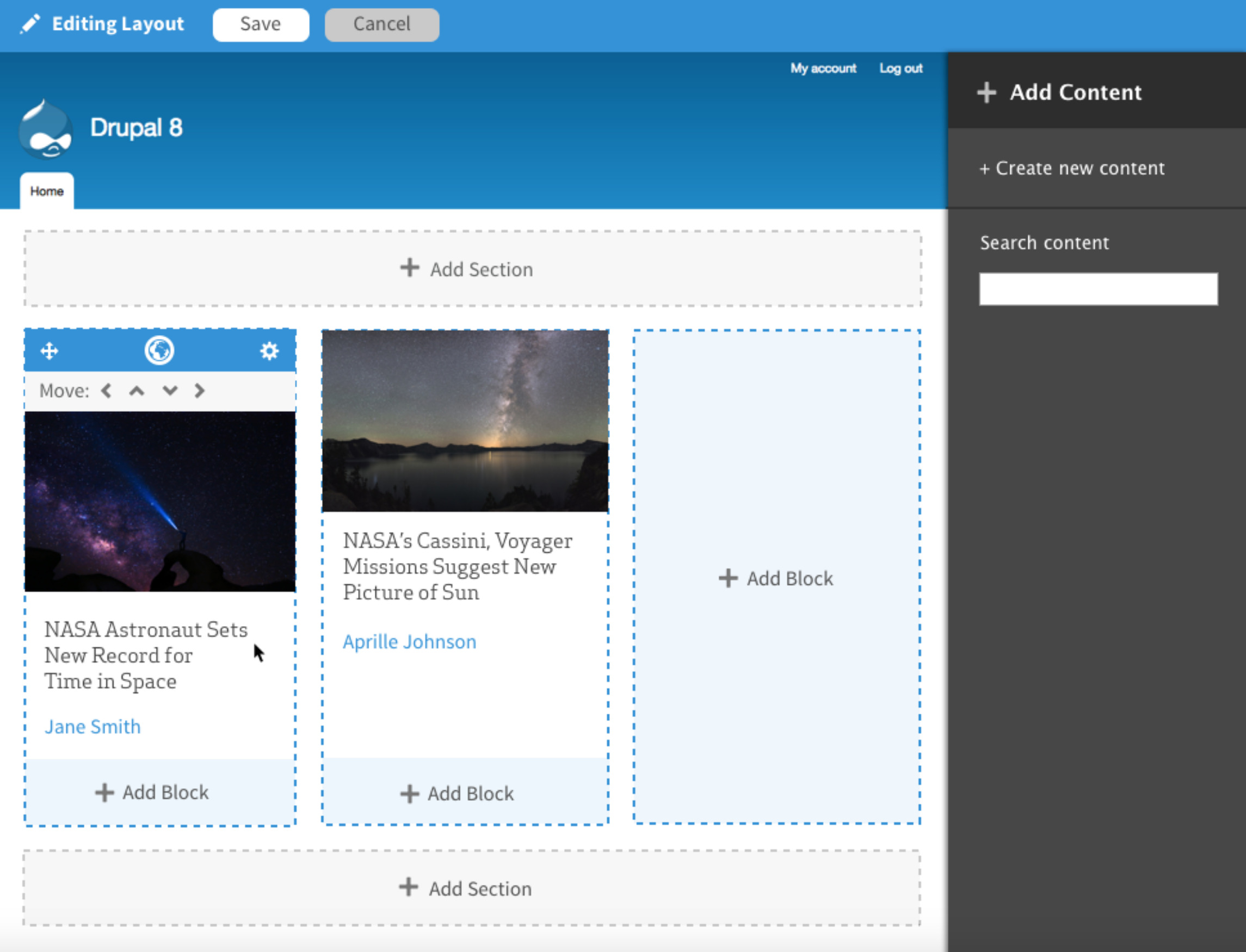
Figura 2: Screenshot Drupal 8 Layout Builder
Il CMS Drupal, ormai prossimo alla versione 9.0 attesa per i primi di giugno 2020, è sì uno strumento adatto molte casistiche (sicuramente molto più di Wordpress), ma in questo caso il costo della estrema flessibilità lo si paga con una maggiore complessità dal punto di vista dello sviluppatore.
Basato sull’ambiente Symfony ed adottando metodologie di sviluppo molto più strutturate rispetto al classico Wordpress, richiede agli sviluppatori maggiori competenze per poterci lavorare in modo ottimale.
Una volta che però si è padroni dello strumento, ecco che si riesce a creare siti web anche molto complessi con molta più facilità sia nella programmazione che nella manutenzione.
Proprio per questi motivi è la piattaforma che ho scelto di adottare a livello professionale per la maggior parte dei progetti che seguo.
Probabilmente per semplici blog si tratta di una soluzione fin troppo complessa, ma non appena si necessita di implementare personalizzazioni o nuove funzionalità ecco che anche la scelta di Drupal per creare un blog non è poi così azzardata.
Medium ed altre piattaforme
Da qualche anno sono nate diverse piattaforme online che danno la possibilità a chi non ha un sito di pubblicare articoli in enormi collettori. Ad esempio Medium raccoglie articoli di ogni genere, scritti da autori di ogni parte del mondo.
Si tratta di servizi facili da usare: basta iscriversi e scrivere i propri contenuti.
L’estrema facilità qui è bilanciata dal problema che una volta pubblicati i contenuti in una piattaforma di terze parti, solitamente si concedono tutti i diritti di utilizzo dei contenuti stessi. Oltre a questo abbiamo anche vincoli sull’impaginazione dei contenuti ed infine i propri articoli di fatto sono mescolati ad altre migliaia di articoli di altre persone.
Praticamente hanno gli stessi problemi che si riscontrano nella pubblicazione di contenuti in un social network e di fatto queste soluzioni non sono adatte a chi vuole pubblicare regolarmente contenuti online in modo organizzato e personale.
Il ritorno dei siti web statici

Figura 3: Sviluppare siti statici, basta conoscere il linguaggio HTML
Alle soglie del 2020, dopo oltre un decennio in cui i siti web statici erano praticamente stati messi al bando da chiunque lavorasse sul web, ecco che questa tecnologia ritorna ma con una ventata di novità.
Perché sono tornati di moda i siti statici
Ma come mai da un paio di anni a questa parte sono tornati così di moda i siti web statici, quando invece sembrava si trattasse di un relitto del passato?
I tre principali vantaggi di questa tecnologia sono:
- Velocità estrema di caricamento delle pagine senza dover implementare sovrastrutture aggiuntive come accade invece nel caso dei siti web basati su CMS.
- Facilità di creazione: basta veramente poco per creare un sito web statico.
- Costi ridotti per hosting in quanto essendo semplici pagine HTML non necessitano di database e non serve potenza di calcolo elevata.
Abbiamo poi anche altri aspetti molto interessanti. Un dettaglio di notevole interesse per chi crea siti web è che la maggior parte delle piattaforme per la creazione di siti web statici permette di creare le pagine a partire da diverse origini dati.
Classicamente i contenuti vengono scritti in file Markdown, ma possono essere elaborati anche leggendo direttamente da un database o da una API dedicata. In questi casi si parla di CMS headless che da un lato permettono ai creatori di contenuti di avere una interfaccia di inserimento facile da usare, dall’altra il generatore di siti statici non deve far altro che leggere tali dati tramite API e generare le pagine HTML.
Le piattaforme più usate
In questo articolo non voglio fare una recensione delle principali piattaforme per la creazione di siti web statici, mi limito ad elencare le più note e descrivere quale ho scelto per la creazione di questo sito.
Esistono centinaia di generatori di siti web statici, tra i più famosi abbiamo:
- Jeckyll
- Gatsby
- Next.js
- Hugo
- VuePress
- Gridsome
Come é stato fatto questo sito?
Sei curioso di sapere come è stato fatto questo sito? È molto semplice: questo
sito è stato realizzato con Hugo, un generatore di siti web statici. Tra le varie caratteristiche che
lo contraddistinguono troviamo la possibilità di generare le pagine HTML a partire da file scritti in Org Mode
tramite Emacs. Sia nativamente, sia grazie al progetto ox-hugo
che ho adottato in quanto è molto completo e, a
parte qualche piccolo dettaglio che conto di risolvere entro breve, funziona benissimo.
Grazie ad Emacs ed ox-hugo ho automatizzato buona parte del flusso editoriale: dalla creazione dei contenuti fino al salvataggio ed esportazione del progetto in file Markdowh che poi sono elaborati da Hugo.
Sempre con Emacs, e grazie al fantastico Magit , posso effettuare anche le operazioni di commit/push nel mio repository Git che uso per gestire il tutto.
Il prossimo passo sarà quello di automatizzare anche il deploy del sito, però in questo momento sto ancora valutando quale strada percorrere.
Le tecnologie usate in dettaglio:
Ecco quindi un breve elenco delle varie tecnologie usate per creare e gestire questo sito web:
- Hugo: generatore di siti statici sviluppato in linguaggio Go.
- SASS/CSS + PostCSS per la creazione dei fogli di stile.
- Il minimo indispensabile di Javascrip vanilla.
- Emacs + Org Mode + Magit.
- Gitea per la gestione del repository privato dei sorgenti (git).
In futuro magari scriverò qualche ulteriore approfondimento su questi argomenti.