Drupal 7: configurazione avatar predefinito

Tra le varie funzionalità di Drupal 7 troviamo la possibilità di associare un avatar (picture, o ritratto) ad ogni utente del CMS. Si tratta di una caratteristica piuttosto comune che possiamo riscontrare praticamente in tutti i CMS.
È anche possibile specificare una immagine predefinita da usare come avatar nel caso gli utenti non carichino alcun file… ed anche fin qui nulla di straordinario.
La particolarità di Drupal 7 che mi ha spinto a scrivere un breve post a questo proposito, è come avviene la configurazione dell’immagine predefinita per il ritratto degli utenti.
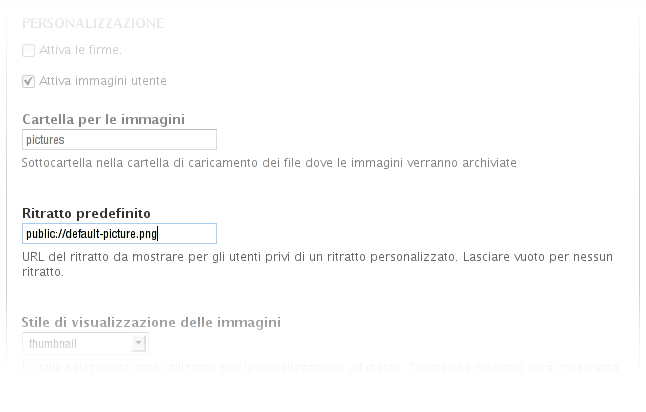
Nella pagina di configurazione dei profili utente si trova un campo per inserire il percorso dell’immagine di default. Ed il punto cruciale è proprio la modalità di inserimento del percorso. Si può inserire un percorso relativo oppure un percorso utilizzando il protocollo public:// di Drupal.

Figura 1: Esempio configurazione ritratto predefinito su Drupal 7.
Se il file è stato caricato nella directory /sites/default/files/, possiamo quindi configurare l’avatar in due modi:
- Percorso relativo:
/sites/default/files/avatar-default.png - Percorso Drupal:
public://avatar-default.png
Se si utilizza il percorso relativo gli stili per le immagini (image styles) non funzioneranno, mentre invece utilizzando il percorso public:// l’immagine predefinita potrà essere processata dagli stili delle immagini.
P.S: il problema è noto da tempo ed è già stato segnalato in un bug report.