Layout Builder all'ennesima potenza

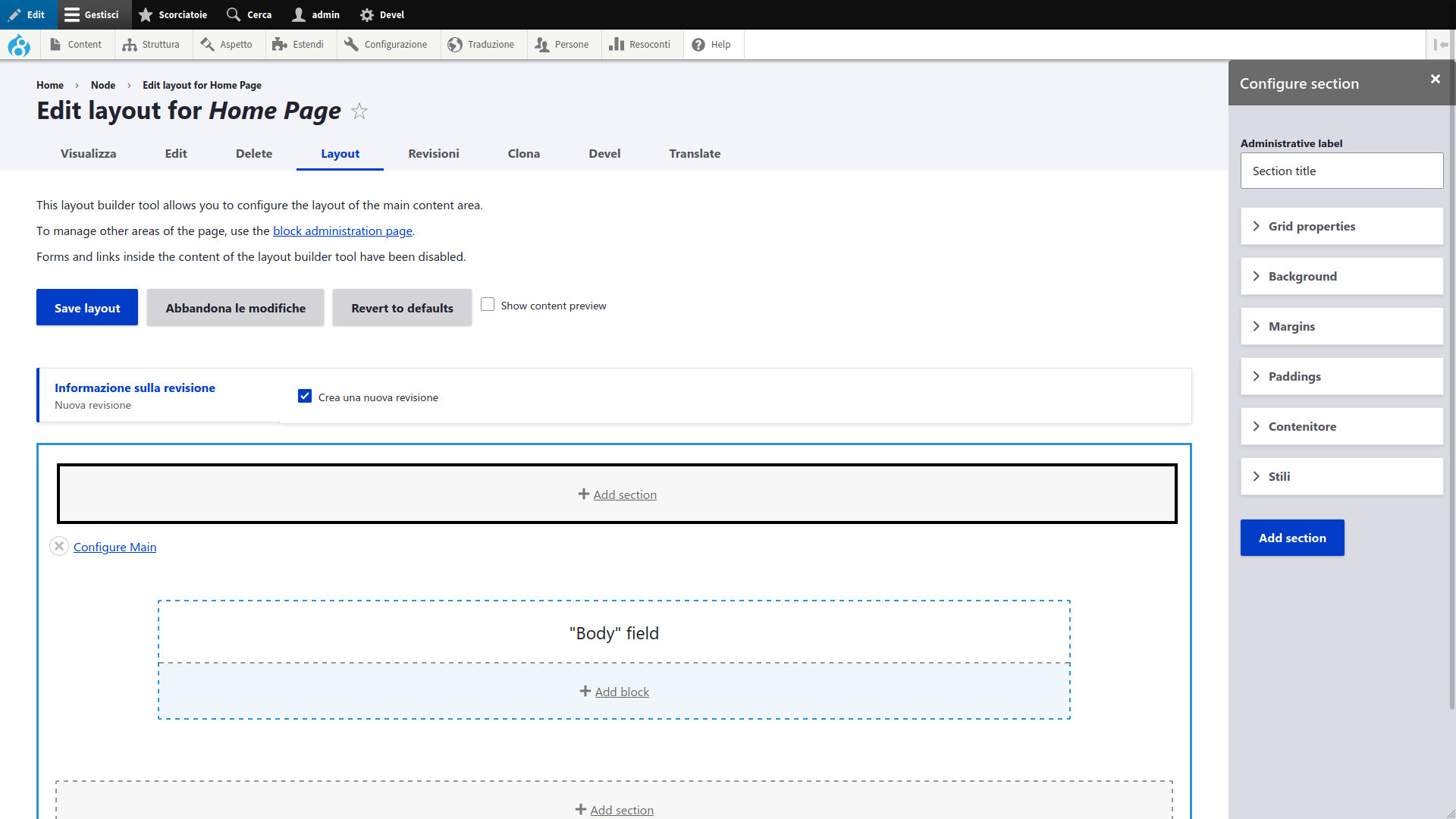
Ecco come appare il Layout Builder in Drupal 8
Il modulo Layout Builder introdotto nelle ultime versioni di Drupal 8 permette di creare layout anche complessi con molta più facilità rispetto ai precedenti sistemi. Ad esempio l’ottimo modulo Paragraph è molto potente come funzionalità ma lato UX è spesso troppo complicato per gli utenti finali.
Ho quindi cominciato ad esplorare le capacità del modulo Layout Builder ed i risultati dei primi test sono entusiasmanti, ma la vera svolta c’è stata con due moduli Contrib che permettono di estendere e personalizzare ogni minimo dettaglio della pagina (che normalmente Layout Builder non permette di modificare direttamente).
Sto parlando dei moduli:
Layout Builder Base
Questo modulo per Drupal offre alcuni layout predefiniti come le classiche
sezioni a 2, 3 e 4 colonne, ed un layout personalizzabile con il CSS Grid
system, ovvero specificando il numero di colonne e le dimensioni usando la
sintassi della proprietà CSS grid-template-columns. Oltre a ciò espone un
numero enorme di configurazioni per ogni singola sezione come padding, margin,
colori e/o immagini di sfondo e molto altro. Inoltre si può estendere con
ulteriori classi css personalizzate senza dover intervenire nel codice.
Nella immagine di apertura di questo articolo si può notare l’elenco delle tipologie di parametri che si possono configurare per la singola sezione:
- Proprietà della “grid”
- Sfondo della sezione
- Margini
- Padding
- Impostazioni del div contenitore
- Stili CSS aggiuntivi
Layout Builder Component Attributes
Il secondo modulo invece permette di personalizzare diversi attributi dei blocchi:
- ID CSS
- Classi CSS
- Stile CSS inline
- Attributi di tipo
Data-*
Questi valori possono essere specificati distintamente per:
- il contenitore del blocco (outer)
- il titolo del blocco
- il contenuto del blocco (inner)
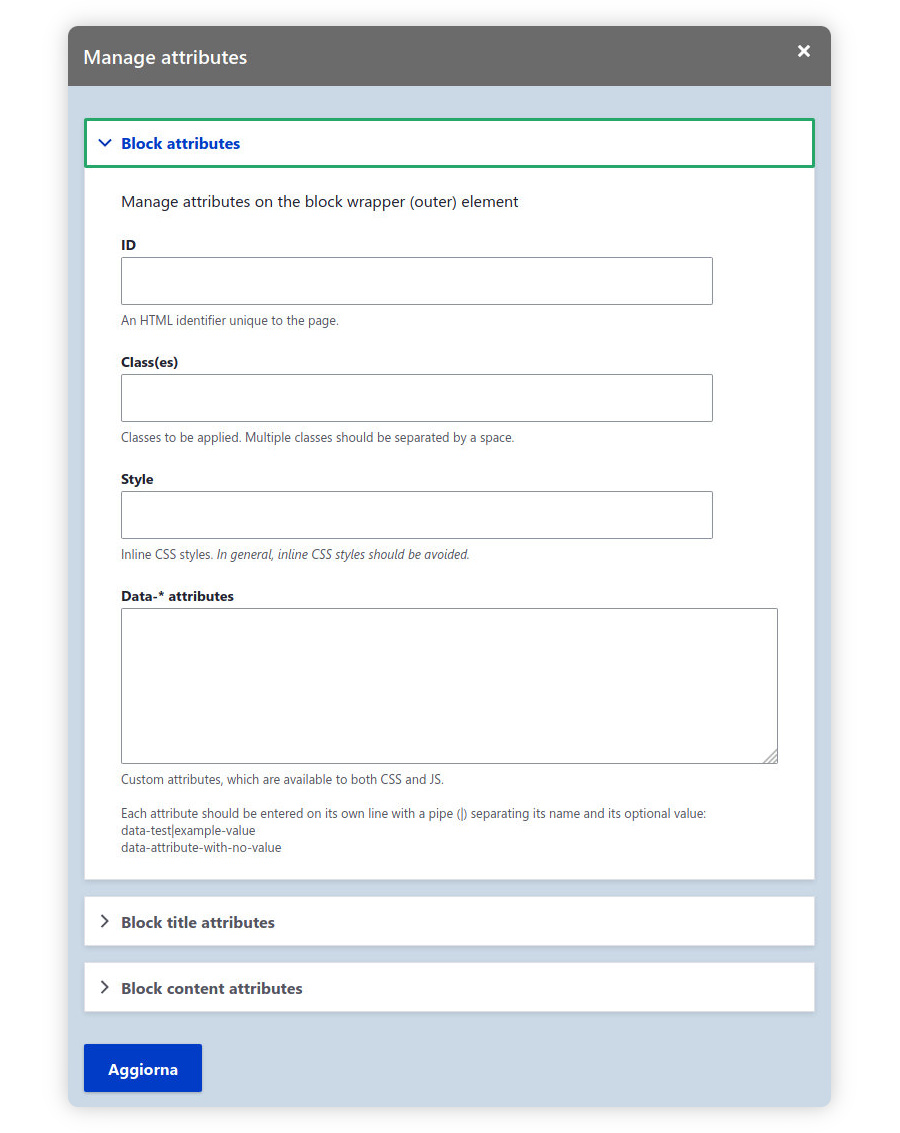
Ecco qui un esempio:

Figura 1: Esempio di configurazione attributi dei blocchi tramite Layout Builder in Drupal 8
Conclusioni e riflessioni
È chiaro che il modulo Layout Builder diventerà lo standard per la gestione del layout in Drupal. L’estrema flessibilità sia per quanto riguarda il front-end che per il back-end lo rendono perfetto per praticamente ogni occasione.
Una volta sistemati gli ultimi bug basterà che la community metta a disposizione una libreria di blocchi pre-configurati per rendere obsoleti i classici visual composer del mondo Wordpress.
La mia speranza è che questo sistema, assieme a tutte le altre iniziative di miglioramento in corso, rendano Drupal 9 un CMS utilizzabile non solo da grandi aziende ma sia valido anche per piccole e piccolissime realtà che altrimenti sono tagliate fuori.
In ogni progetto Open Source è auspicabile aumentare il bacino di utenza per coinvolgere nuovi sviluppatori e di conseguenza per far evolvere il software.