Menu responsive per siti web responsive

I siti web responsive sono la soluzione ideale per i siti web che devono essere fruibili dai normali PC e Notebook ed anche tramite i dispositivi mobile: praticamente iPhone, iPad e terminali Android.
Per ottenere un risultato funzionale in tutte le tipologie più diffuse di smartphone, tablet e PC, è necessario che anche il menu sia in grado di adattarsi in base alle caratteristiche dell’hardware.
I punti da tenere in considerazione sono principalmente due:
- L’area visibile nel monitor.
- Il metodo di interazione (touchscreen oppure mouse).
Se l’area del monitor è piccola e l’interazione avviene attraverso il tocco, allora conviene modificare l’interfaccia utente (detta anche UI, User Interface) ottimizzando gli spazi utilizzati e facilitandone l’uso.
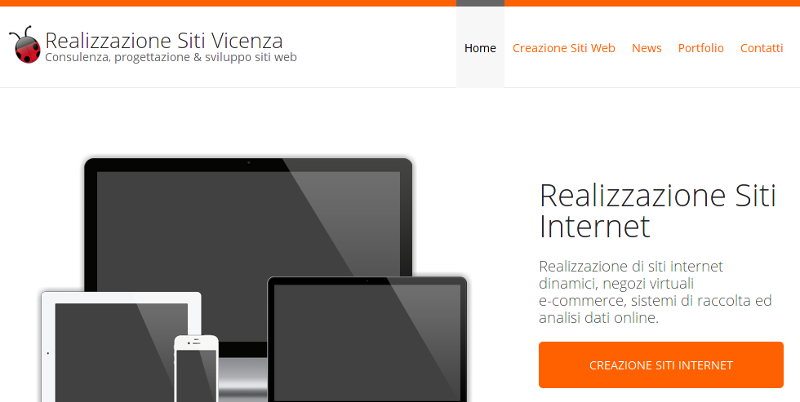
Ecco un esempio di come ho implementato un menu di tipo responsive nel sito www.realizzazione-siti-vicenza.com :

Figura 1: Esempio menu sito web: versione desktop/notebook PC
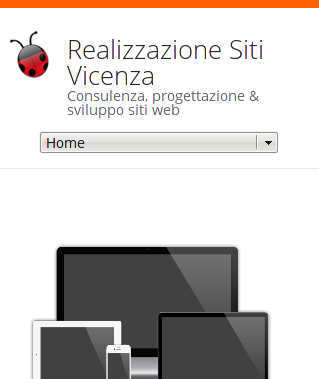
Mentre quando il sito viene visualizzato in uno schermo di dimensioni più ridotte il menu di navigazione principale (quello in alto a destra) viene sostituito con un menu di selezione.

Figura 2: Esempio menu sito web: versione smartphone
Questo tipo di menu è molto interessante perché espone le opzioni del selettore usando gli elementi nativi della UI del sistema operativo. Ciò facilita l’uso del menu in quanto non obbliga l’utente ad usare un sistema sconosciuto ma lo mette a proprio agio proponendo una interfaccia a lui già nota.
Per ottenere questo risultato solitamente si utilizzano semplici JavaScript che elaborano il menu della pagina e creano un nuovo elemento con la versione mobile. Quindi utilizzando le media query il browser visualizzerà la versione del menu più appropriata in base alle condizioni stabilite nel foglio di stile.
Per creare un sito web responsive si deve agire sul codice HTML/CSS/JS, quindi non si dipende da una particolare piattaforma ma si può creare il sito web in qualunque modo, ad esempio usando dei CMS come WordPress o Drupal : basta che il tema sia responsive.
Ad esempio, nel caso di Drupal, il menu responsive può essere implementato usando semplici JavaScript come Tinynav direttamente nel tema per Drupal, oppure tramite moduli come “Responsive Menus” che si occupano della gestione del menu responsive senza intervenire direttamente nel codice sorgente del tema, anche se comunque è sempre necessario un po’ di fine-tuning ottimizzando il codice CSS per integrare graficamente il menu nel resto del sito.