Quanto è supportato HTML5 dai browser?

L’evoluzione del linguaggio HTML
Il linguaggio HTML5 è in continua evoluzione e questo comporta un supporto non ancora ottimale da parte di praticamente tutti i browser.
Probabilmente, non essendoci ancora uno standard ben definito, gli sviluppatori non si sbilanciano troppo nell’implementare specifiche che potrebbero essere soggette a cambiamenti, pertanto la situazione è incerta.
A maggio del 2010 ho scritto un breve articolo dove sottolineavo questa situazione (HTML5, a che punto siamo? ). Dopo circa quattro anni non è cambiato molto.
Recentemente ho pubblicato un post a proposito dei campi numerici in HTML5 il cui supporto è altalenante ed il comportamento è molto diverso tra browser e piattaforme diverse.
Oltre ai numerosi browser per PC, bisogna anche considerare le varie tipologie di piattaforme mobile e dei browser è molto più rilevante e quindi ci si trova con una variabile ulteriore a cui far riferimento quando si sviluppa per il web.
Ad esempio il campo numerico sopracitato può alterare il tipo di tastiera di input visualizzata in uno smartphone e questo può causare delle differenze nell’esperienza d’uso in base al tipo di dispositivo e browser usato.
Per questo motivo è sempre consigliabile effettuare molti test quando si usano particolari funzionalità del linguaggio HTML5.
Lo stato del supporto ad HTML5
Vediamo quindi più in dettaglio come si comportano i browser nelle piattaforme più diffuse.
Per raccogliere i seguenti dati ho usato il sito html5test.com che, pur non essendo uno strumento ufficiale e riconosciuto dal consorzio w3c, offre delle indicazioni precise.
Questo sito assegna un punteggio al browser in base alle funzionalità ed alle caratteristiche supportate. Il massimo che si può ottenere è 555.
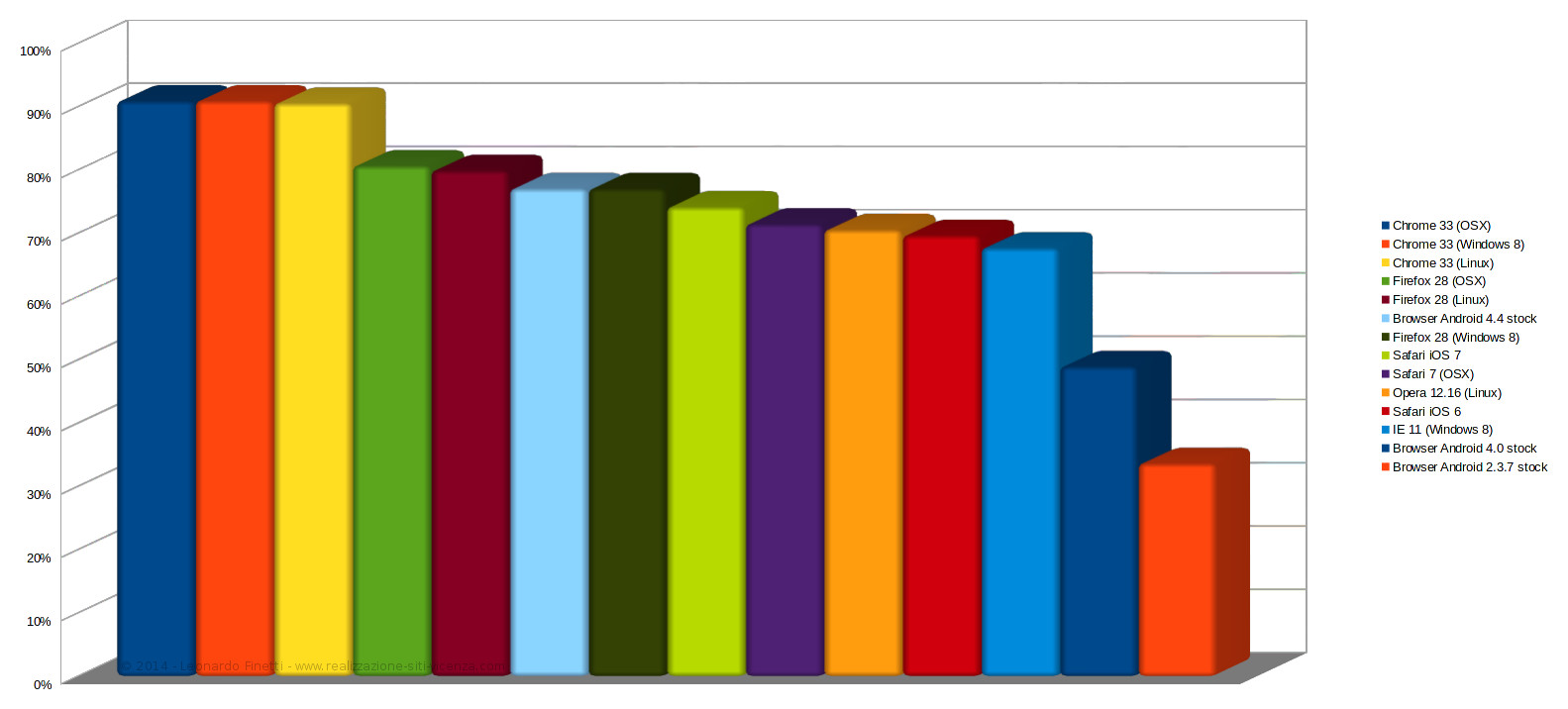
Classifica del supporto al linguaggio HTML5 dei browser più diffusi a marzo 2014

Figura 1: Classifica supporto HTML5 dei browser (Marzo 2014)
- Chrome 33 (OSX): 505
- Chrome 33 (Windows 8): 505
- Chrome 33 (Linux): 503
- Firefox 28 (OSX): 448
- Firefox 28 (Linux): 444
- Browser Android 4.4 stock: 428
- Firefox 28 (Windows 8): 428
- Safari iOS 7: 412
- Safari 7 (OSX): 397
- Opera 12.16 (Linux): 392
- Safari iOS 6: 387
- IE 11 (Windows 8): 376
- Browser Android 4.0 stock: 272
- Browser Android 2.3.7 stock: 187
Al primo posto troviamo Google Chrome, mentre in fondo alla classifica c’è il browser stock per Android.
Da questi numeri si possono notare le differenze che ci sono nelle varie combinazioni di sistema operativo e browser. Ad esempio Firefox 28 ottiene dei risultati diversi in base al sistema operativo:
- Firefox 28 (Linux): 444
- Firefox 28 (Windows 8): 428
- Firefox 28 (OSX): 448
Un altro sito che si può usare per ottenere un po’ di informazioni sullo stato dei vari browser e piattaforme è caniuse.com. Anche in questo caso si nota come il supporto ad HTML5 sia spesso incompleto.
Analisi dell’HTML5 e diffusione dei browser
Arrivati a questo punto è interessante verificare la percentuale di utilizzo dei diversi browser ed incrociare i risultati con i dati precedenti.
All’inizio del 2014 Google Chrome si conferma come maggior browser per il desktop (55%), seguito da Firefox (27%) e quindi da Internet Explorer (10%) e Safari (4%).
Nel lato mobile abbiamo circa un pareggio (dipende molto dalle fonti delle statistiche) tra Android e IOS, anche se la maggior parte degli utenti Android ha la versione 4.0-4.2 e circa il 20% dei dispositivi Android ha la versione Gingerbread (2.3), il cui supporto ad HTML5 è il più basso.
Tenendo conto che la navigazione in rete, ad oggi, è svolta metà tramite desktop/notebook e metà tramite tablet e smartphone, si evidenzia come solo un 25% del totale dei navigatori usa un browser ed una piattaforma con una buona compatibilità con il linguaggio HTML5, ovvero Google Chrome su desktop.
È anche vero che molte delle caratteristiche non supportate sono working draft o comunque delle funzionalità molto particolari, ma comunque i risultati ottenuti dai test confermano come il linguaggio HTML5 sia ancora molto giovane e probabilmente serviranno ancora diversi anni prima di avere una situazione realmente stabile, crossbrowser e crossplattform.