Visualizzazione dinamica dei contenuti con Masonry

Griglie dinamiche e responsive
Da qualche tempo sul web va di moda la visualizzazione dei contenuti con un layout che si adatta alla dimensione di ogni singolo elemento.
Questo tipo di visualizzazione dinamica allinea gli oggetti senza alterarne le dimensioni e cercando di ridurre al minimo gli spazi vuoti.

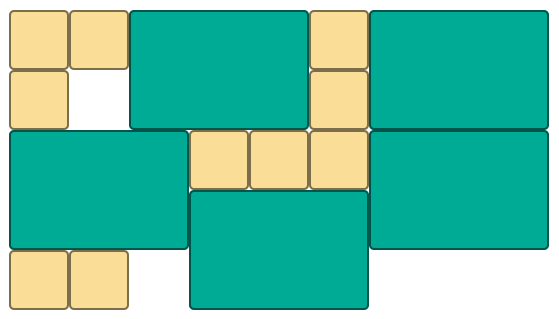
Figura 1: Esempio layout dinamico
Uno dei primi siti web famosi che ha adottato questa tecnica è stato Pinterest, seguito poi da molti altri siti web e di recente anche da Google+.
Molti siti stanno usando questo sistema per mostrare news, foto, prodotti ecc. È una buona soluzione perché permette di fruire velocemente dei contenuti ottimizzando gli spazi disponibili nella pagina. Anche se non è un sistema efficiente per tutte le situazioni, in molti casi è una buona scelta.
Attenzione però! Ho notato che a volte questa scelta è dovuta ad un design che effettivamente si presta a tale impaginazione, ma a volte invece si nota lontano un miglio che è solo una forzatura fatta per seguire una moda.
Comunque, a prescindere da questa argomentazione, non va dimenticato uno dei principali vantaggi di questo metodo: ovvero la capacità di adattarsi alle dimensioni del browser. Questa caratteristica lo rende perfetto per i siti web di tipo responsive.
Masonry
Per creare una visualizzazione di questo genere solitamente si usano di plugin JavaScript, tra i più diffusi c’è sicuramente Masonry.
Utilizzare Masonry è molto semplice. Ecco il procedimento di base.
Per prima cosa è necessario scaricare la libreria dal sito ufficiale (masonry.desandro.com). Questa libreria non richiede jQuery e si può includere nel codice sorgente della pagina HTML nel seguente modo:
<script src="/path/to/masonry.pkgd.min.js"></script>
Poi si dovrà creare l’elenco degli elementi HTML strutturati semplicemente come un insieme di elementi all’interno di un contenitore. Ad esempio:
<div id="contenitore">
<div class="elemento">...</div>
<div class="elemento">...</div>
<div class="elemento">...</div>
</div>
Infine andrà inizializzato Masonry indicando l’identificatore (ID) dell’elemento contenitore e la classe (class) degli elementi contenuti:
var contenitore = document.querySelector('#contenitore');
var msnry = new Masonry( contenitore, {
// ... opzioni itemSelector: 'item'
});
A questo punto sarà possibile aggiungere eventuali opzioni e codice CSS per personalizzare ed adattare la visualizzazione alle proprie esigenze.